Bent u gefrustreerd als u probeert lijsten er overzichtelijk uit te laten zien in uw NetSuite HTML-code? Zoek niet verder! Dit artikel biedt u een eenvoudige en effectieve oplossing om uw lijsten te laten inspringen en ze visueel aantrekkelijker te maken. Laat rommelige lijsten u niet vertragen, lees verder om te leren hoe u uw HTML-code kunt verbeteren.
Wat is NetSuite?
NetSuite is cloudgebaseerde software voor bedrijfsbeheer die een uitgebreid pakket aan applicaties biedt waarmee bedrijven hun activiteiten effectief kunnen beheren. Het bevat modules voor financieel beheer, klantrelatiebeheer (CRM), voorraadbeheer, e-commerce en meer. NetSuite is ontworpen om processen te stroomlijnen, de efficiëntie te verbeteren en realtime inzicht te bieden in de bedrijfsprestaties. Het is geschikt voor bedrijven van elke omvang en in elke branche, waardoor het een populaire keuze is voor organisaties die hun activiteiten willen optimaliseren en groei willen stimuleren.
NetSuite werd in 1998 opgericht als NetLedger door Evan Goldberg en Larry Ellison, aanvankelijk gericht op het leveren van boekhoudsoftware voor kleine bedrijven. Het bedrijf heeft sindsdien echter zijn productaanbod uitgebreid en omgedoopt tot NetSuite. In 2016 nam Oracle NetSuite over, waardoor zijn positie op de cloudgebaseerde ERP-markt verder werd verstevigd. Tegenwoordig bedient NetSuite duizenden klanten over de hele wereld en blijft het platform innoveren en evolueren om tegemoet te komen aan de steeds veranderende behoeften van bedrijven.
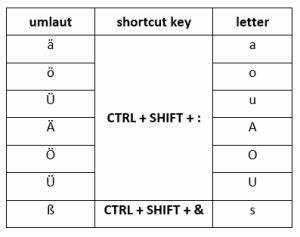
tekstrotatie woord
Hoe lijsten in HTML-code in NetSuite laten inspringen?
Het inspringen van lijsten in HTML-code is een handige techniek om informatie op een nette en gestructureerde manier te organiseren en te presenteren. In dit gedeelte bespreken we de stappen om lijsten in HTML-code te laten inspringen met behulp van de HTML-code-editor van NetSuite. Van het selecteren van de lijst tot het inspringen tot het gebruik van snelkoppelingen, we behandelen alle methoden om de juiste inspringing in uw code te bereiken. Dus laten we erin duiken en leren hoe u uw lijsten visueel aantrekkelijker en gemakkelijker leesbaar kunt maken.
Stap 1: Open de HTML-code-editor
Om toegang te krijgen tot de HTML-code-editor in NetSuite, volgt u de onderstaande stappen:
- Log in op uw NetSuite-account en navigeer naar de gewenste pagina of record waar u de HTML-code wilt bewerken.
- Zoek de sectie of het veld met de HTML-code die u wilt wijzigen.
- Klik op de knop Bewerken of Aanpassen, meestal weergegeven door een potloodpictogram, om de HTML-code-editor te openen.
- Zodra de HTML-code-editor geopend is, kunt u de HTML-code bekijken en indien nodig wijzigen.
- Gebruik de beschikbare bewerkingstools, zoals het toevoegen of verwijderen van tags, het aanpassen van de opmaak of het invoegen van nieuwe elementen, om de nodige wijzigingen in de code aan te brengen.
- Nadat u de gewenste wijzigingen heeft aangebracht, slaat u uw wijzigingen op en bekijkt u een voorbeeld van de wijzigingen om er zeker van te zijn dat ze verschijnen zoals bedoeld.
De HTML-code-editor is sinds de vroege releases een essentiële functie in NetSuite en biedt gebruikers een handige en gebruiksvriendelijke manier om HTML-code binnen het platform te bewerken en aan te passen. Naarmate de technologie evolueerde, heeft NetSuite zijn HTML Code Editor voortdurend verbeterd om meer geavanceerde functies en naadloze integratie met andere tools in het NetSuite-ecosysteem te bieden.
Stap 2: Selecteer de lijst die u wilt laten inspringen
Volg deze stappen om een lijst te selecteren voor inspringing in HTML-code in NetSuite:
- Stap 1: Open de HTML-code-editor
- Stap 2: Selecteer de lijst die u wilt laten inspringen
- Stap 3: Gebruik de knop Inspringing vergroten
- Stap 4: Gebruik de Tab-toets
- Stap 5: Gebruik de snelkoppeling Inspringing vergroten
- Stap 6: Bewaar de wijzigingen en bekijk een voorbeeld ervan
Door deze stappen te volgen, kunt u eenvoudig lijsten in uw HTML-code in NetSuite laten inspringen. Het inspringen van lijsten is belangrijk omdat het de leesbaarheid verbetert en de codestructuur duidelijker maakt. NetSuite biedt verschillende voordelen voor het bewerken van HTML-code, waaronder een ingebouwde HTML-code-editor, een eenvoudig te gebruiken interface, aanpasbare sjablonen, samenwerkingsfuncties en integratie met andere NetSuite-tools. U kunt uw code dus gemakkelijk beheren en opmaken in NetSuite, terwijl u lijsten effectief laat inspringen.
Stap 3: Gebruik de knop Inspringing vergroten
Volg deze stappen om lijsten in HTML-code te laten inspringen met NetSuite:
- Stap 1: Open de HTML-code-editor.
- Stap 2: Selecteer de lijst die u wilt laten inspringen.
- Stap 3: Gebruik de knop Inspringing vergroten.
- Stap 4: Gebruik de Tab-toets.
- Stap 5: Gebruik de snelkoppeling Inspringing vergroten.
- Stap 6: Bewaar de wijzigingen en bekijk een voorbeeld ervan.
Het inspringen van lijsten in HTML-code is belangrijk voor het verbeteren van de leesbaarheid en het organiseren van inhoud. Het helpt informatie te structureren en maakt het voor lezers gemakkelijker om de hiërarchie van de inhoud te begrijpen. NetSuite biedt verschillende voordelen voor het bewerken van HTML-code, waaronder een ingebouwde HTML-code-editor, een eenvoudig te gebruiken interface, aanpasbare sjablonen, samenwerkingsfuncties en integratie met andere NetSuite-tools.
Stap 4: Gebruik de Tab-toets
Om lijsten in HTML-code te laten inspringen met de Tab-toets in NetSuite, volgt u deze stappen:
- Stap 1: Open de HTML-code-editor.
- Stap 2: Selecteer de lijst die u wilt laten inspringen.
- Stap 3: Gebruik de Tab-toets om het inspringniveau te vergroten.
- Stap 4: Blijf de Tab-toets gebruiken om de lijst indien nodig verder te laten inspringen.
- Stap 5: Bewaar de wijzigingen en bekijk een voorbeeld ervan om de ingesprongen lijst in actie te zien.
Het inspringen van lijsten in HTML-code is belangrijk omdat het de leesbaarheid verbetert en de structuur van de inhoud verbetert. Het helpt gebruikers gemakkelijk verschillende informatieniveaus in de lijst te identificeren en te onderscheiden.
Door NetSuite te gebruiken voor het bewerken van HTML-code, kunt u profiteren van functies zoals een ingebouwde HTML-code-editor, een eenvoudig te gebruiken interface, aanpasbare sjablonen, samenwerkingsfuncties en naadloze integratie met andere NetSuite-tools. Dit maakt het proces van het inspringen van lijsten en het beheren van HTML-code efficiënter en gestroomlijnder.
Probeer de Tab-toets in de HTML-code-editor van NetSuite te gebruiken om uw lijsten moeiteloos te laten inspringen en de presentatie van uw inhoud te verbeteren.
Stap 5: Gebruik de snelkoppeling Inspringing vergroten
Om de sneltoets voor het vergroten van de inspringing in de HTML-code-editor van NetSuite te gebruiken, volgt u deze stappen:
- Open de HTML-code-editor.
- Selecteer de lijst die u wilt laten inspringen.
- Druk op de knop Inspringing vergroten of gebruik de Tab-toets om het inspringingsniveau te vergroten.
- Ga door met inspringen als dat nodig is.
- Gebruik de Inspringingsnelkoppeling vergroten voor snellere inspringing, zoals Ctrl+] of Command+].
- Sla uw wijzigingen op en bekijk een voorbeeld van de ingesprongen lijst.
Door de sneltoets voor het vergroten van de inspringing in de HTML-code-editor van NetSuite te gebruiken, kunt u snel en efficiënt inspringen, waardoor uw code overzichtelijker en leesbaarder wordt.
is Microsoft Word-vrij
Stap 6: Bewaar de wijzigingen en bekijk een voorbeeld ervan
Volg deze stappen om wijzigingen succesvol op te slaan en te bekijken in de HTML-code-editor van NetSuite:
- Open de HTML-code-editor binnen NetSuite.
- Selecteer de gewenste lijst die u wilt laten inspringen.
- Gebruik de knop Inspringing vergroten of de Tab-toets om de lijst te laten inspringen.
- U kunt ook de sneltoets gebruiken om de inspringing te vergroten.
- Sla uw wijzigingen op en bekijk een voorbeeld ervan om er zeker van te zijn dat ze naar wens verschijnen.
Het is van cruciaal belang dat u de wijzigingen opslaat en vooraf bekijkt, zodat u verzekerd bent van de juiste opmaak en lay-out van uw HTML-code voordat u deze publiceert of deelt. Dit is vooral belangrijk voor bedrijven die Netsuite gebruiken, een cloudgebaseerd softwarepakket dat in 1998 werd gelanceerd en dat een verscheidenheid aan tools biedt om de activiteiten te stroomlijnen, de financiën te beheren en de klantrelaties te verbeteren. Dankzij de uitgebreide functies, gebruiksvriendelijke interface en naadloze integratie met andere Netsuite-tools is het een populaire keuze geworden voor bedrijven van elke omvang.
Waarom is het inspringen van lijsten belangrijk in HTML-code?
Het inspringen van lijsten in HTML-code is om verschillende redenen cruciaal.
- Leesbaarheid: Inspringen verbetert de leesbaarheid van de code, waardoor het voor ontwikkelaars gemakkelijker wordt om de structuur en hiërarchie van de lijstitems te begrijpen.
- Organisatie: Inspringen zorgt voor een betere organisatie van de code, waarbij duidelijk wordt aangegeven welke elementen in andere zijn genest.
- Onderhoud: Inspringen maakt het eenvoudiger om fouten te identificeren en toekomstige wijzigingen in de code aan te brengen, omdat dit de structuur van de code visueel weergeeft.
- Samenwerking: Inspringen stimuleert de samenwerking tussen ontwikkelaars, omdat het hen in staat stelt elkaars code snel te begrijpen en ermee te werken.
Door lijsten in HTML-code te laten inspringen, kunnen ontwikkelaars de codekwaliteit, efficiëntie en samenwerking verbeteren.
Wat zijn de voordelen van het gebruik van NetSuite voor het bewerken van HTML-code?
Als het gaat om het bewerken van HTML-code, is het gebruik van een betrouwbaar en gebruiksvriendelijk platform cruciaal. Dit is waar NetSuite uitblinkt en een verscheidenheid aan voordelen biedt voor het bewerken van HTML-code. In dit gedeelte onderzoeken we de voordelen van het gebruik van NetSuite voor het bewerken van HTML-code, inclusief de ingebouwde HTML-code-editor, de eenvoudig te gebruiken interface, aanpasbare sjablonen, samenwerkingsfuncties en integratie met andere NetSuite-tools. Met deze voordelen kunt u uw HTML-codebewerkingsproces stroomlijnen en professionele en visueel aantrekkelijke inhoud creëren.
1. Ingebouwde HTML-code-editor
De in NetSuite geïntegreerde HTML-code-editor biedt een handige en efficiënte manier om HTML-code te bewerken. Volg deze stappen om de ingebouwde HTML-code-editor in NetSuite te gebruiken:
- Toegang tot de HTML-code-editor binnen NetSuite.
- Selecteer de specifieke lijst waarvoor inspringen vereist is.
- Gebruik de knop Inspringing vergroten om de geselecteerde lijst te laten inspringen.
- U kunt ook de Tab-toets gebruiken om de lijst te laten inspringen.
- U kunt ook een snelkoppeling gebruiken om de inspringing te vergroten.
- Sla uw wijzigingen op en bekijk een voorbeeld van de ingesprongen lijst.
Het hebben van een ingebouwde HTML-code-editor in NetSuite biedt verschillende voordelen:
- Het gemak van het bewerken van HTML-code binnen hetzelfde platform.
- Gebruiksvriendelijke interface maakt het gemakkelijk om door de code te navigeren en deze aan te passen.
- Aanpasbare sjablonen zorgen voor efficiënt hergebruik van code.
- Dankzij samenwerkingsfuncties kunnen meerdere gebruikers tegelijkertijd aan dezelfde code werken.
- Integratie met andere NetSuite-tools zorgt voor een naadloze workflow.
2. Eenvoudig te gebruiken interface
De gebruiksvriendelijke interface van NetSuite vereenvoudigt het bewerken van HTML-code, waardoor deze toegankelijk wordt voor gebruikers van alle vaardigheidsniveaus. Hier zijn de stappen om de gebruiksvriendelijke interface van NetSuite te gebruiken voor het bewerken van HTML-code:
- Open de HTML-code-editor.
- Selecteer de lijst die u wilt laten inspringen.
- Gebruik de knop Inspringing vergroten.
- U kunt ook de Tab-toets gebruiken.
- Gebruik de sneltoets Inspringing vergroten.
- Bewaar de wijzigingen en bekijk een voorbeeld ervan.
De gebruiksvriendelijke interface van NetSuite stroomlijnt het proces van het inspringen van lijsten in HTML-code.
3. Aanpasbare sjablonen
Aanpasbare sjablonen in NetSuite bieden flexibiliteit en efficiëntie bij het bewerken van HTML-code. Hieronder vindt u de stappen om sjablonen in NetSuite aan te passen:
- Ga naar de NetSuite-interface en navigeer naar het gedeelte Sjablonen.
- Selecteer de optie Aanpasbare sjablonen in de lijst met beschikbare sjablonen.
- Klik op de knop Bewerken om de sjablooneditor te openen.
- Wijzig de HTML-code om het ontwerp, de lay-out en de inhoud van de sjabloon aan te passen.
- Bekijk een voorbeeld van de wijzigingen om er zeker van te zijn dat ze aan uw vereisten voldoen.
- Sla de aangepaste sjabloon op om de wijzigingen in uw NetSuite-account toe te passen.
Door gebruik te maken van aanpasbare sjablonen kunnen gebruikers het uiterlijk en de functionaliteit van hun HTML-code aanpassen aan hun zakelijke behoeften, waardoor de merkconsistentie en gebruikerservaring worden verbeterd.
4. Samenwerkingsfuncties
Samenwerkingsfuncties in de HTML-code-editor van NetSuite verbeteren teamwerk en productiviteit.
- Ingebouwde HTML-code-editor: Hiermee kunnen meerdere gebruikers tegelijkertijd aan dezelfde code werken, wat een efficiënte samenwerking garandeert.
- Eenvoudig te gebruiken interface: De intuïtieve interface vereenvoudigt de communicatie en bevordert de samenwerking tussen teamleden.
- Aanpasbare sjablonen: Medewerkers kunnen de samenwerkingsfuncties gebruiken om sjablonen te maken, waardoor het gemakkelijker wordt om codefragmenten te delen en opnieuw te gebruiken.
- Samenwerkingsfuncties: NetSuite biedt een verscheidenheid aan samenwerkingsfuncties, waaronder commentaar en realtime samenwerking, om teamwerk te vergemakkelijken en het codebewerkingsproces te stroomlijnen.
- Integratie met andere NetSuite-tools: de HTML-code-editor van NetSuite kan naadloos worden geïntegreerd met andere NetSuite-tools, waardoor een soepele samenwerking tussen verschillende afdelingen en teams mogelijk wordt.
5. Integratie met andere NetSuite-tools
Het integreren van NetSuite met andere tools biedt talloze voordelen voor het bewerken van HTML-code:
- Ingebouwde HTML-code-editor: NetSuite biedt een krachtige en gebruiksvriendelijke HTML-code-editor, die naadloze bewerking en aanpassing mogelijk maakt.
- Eenvoudig te gebruiken interface: De interface van NetSuite is intuïtief en gebruiksvriendelijk, waardoor gebruikers eenvoudig door HTML-code kunnen navigeren en deze kunnen bewerken.
- Aanpasbare sjablonen: NetSuite biedt aanpasbare sjablonen, waardoor gebruikers gemakkelijk visueel aantrekkelijke HTML-code kunnen maken.
- Samenwerkingsfuncties: NetSuite maakt samenwerking tussen teamleden mogelijk, waardoor het delen en samenwerken van HTML-code wordt vergemakkelijkt.
- Integratie met andere NetSuite-tools: NetSuite integreert naadloos met andere tools binnen het platform, wat resulteert in efficiënte HTML-codebewerking en verbeterde functionaliteit.